Learn how to change the text displayed in the Flow Value Collector, so it is a fully custom text or a combination of custom and initial text.
Introduction
 Flow Value Collectors are a type of content block which can be used to populate your organization's protocol steps/view nodes.
Flow Value Collectors are a type of content block which can be used to populate your organization's protocol steps/view nodes.
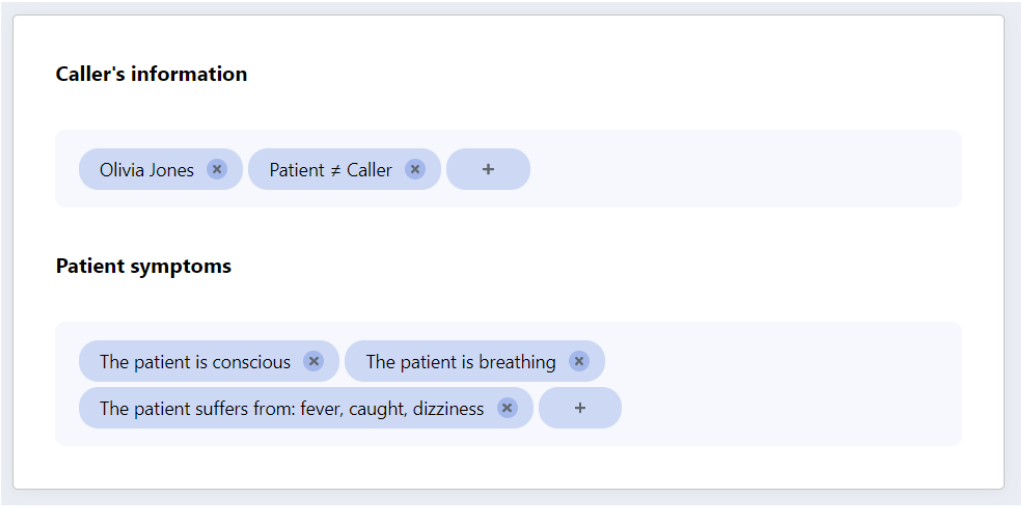
The main purpose of Flow Value Collectors is to dynamically gather and display specific input which is entered in a protocol flow. Thus, Flow Value Collectors enable the addition of automated summaries or the sporadic reminder of previously collected information, in specific steps of your protocol flow.

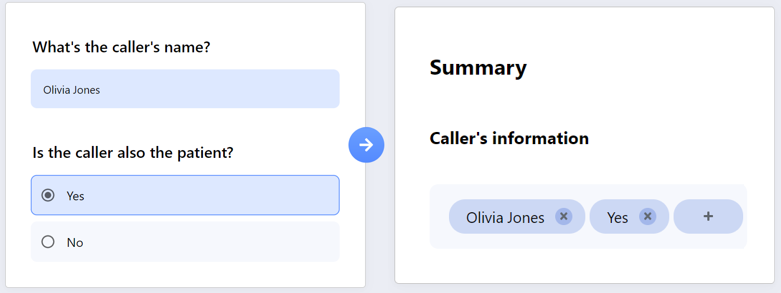
In some cases, your protocol might be structured in such a way that the input does not make sense out of context. For instance, in the example of the right hand side, the answer "yes" loses its meaning when displayed in the flow value collector, out of its initial context.
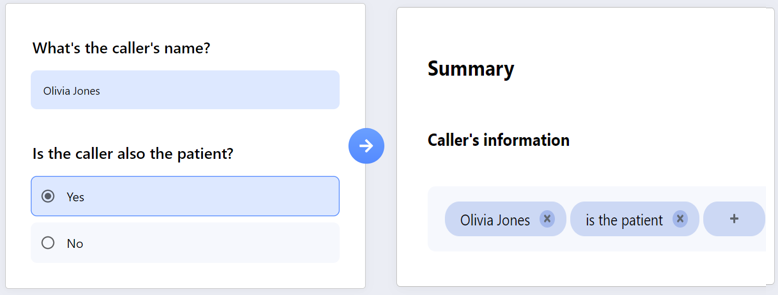
 In such case, you might want to change the displayed text, so the content of the flow value collector is more easily understood. In the example on the right, changing the displayed text from "Yes" to "is the patient" makes it more understandable when reading the summary.
In such case, you might want to change the displayed text, so the content of the flow value collector is more easily understood. In the example on the right, changing the displayed text from "Yes" to "is the patient" makes it more understandable when reading the summary.
This article aims at guiding users through this exact process, so they can change any text displayed in a flow value collector.
This HOW-TO requires access to the Protocol Editor Module.
Step-by-step guidance:
To change the text displayed in a flow value collector, the user must have have access to the targeted protocol's graph, in an editable version.
Once a flow value collector has been set up and the desired input is collected, it is possible to customize the text displayed within each input's tag when shown in the collector block.

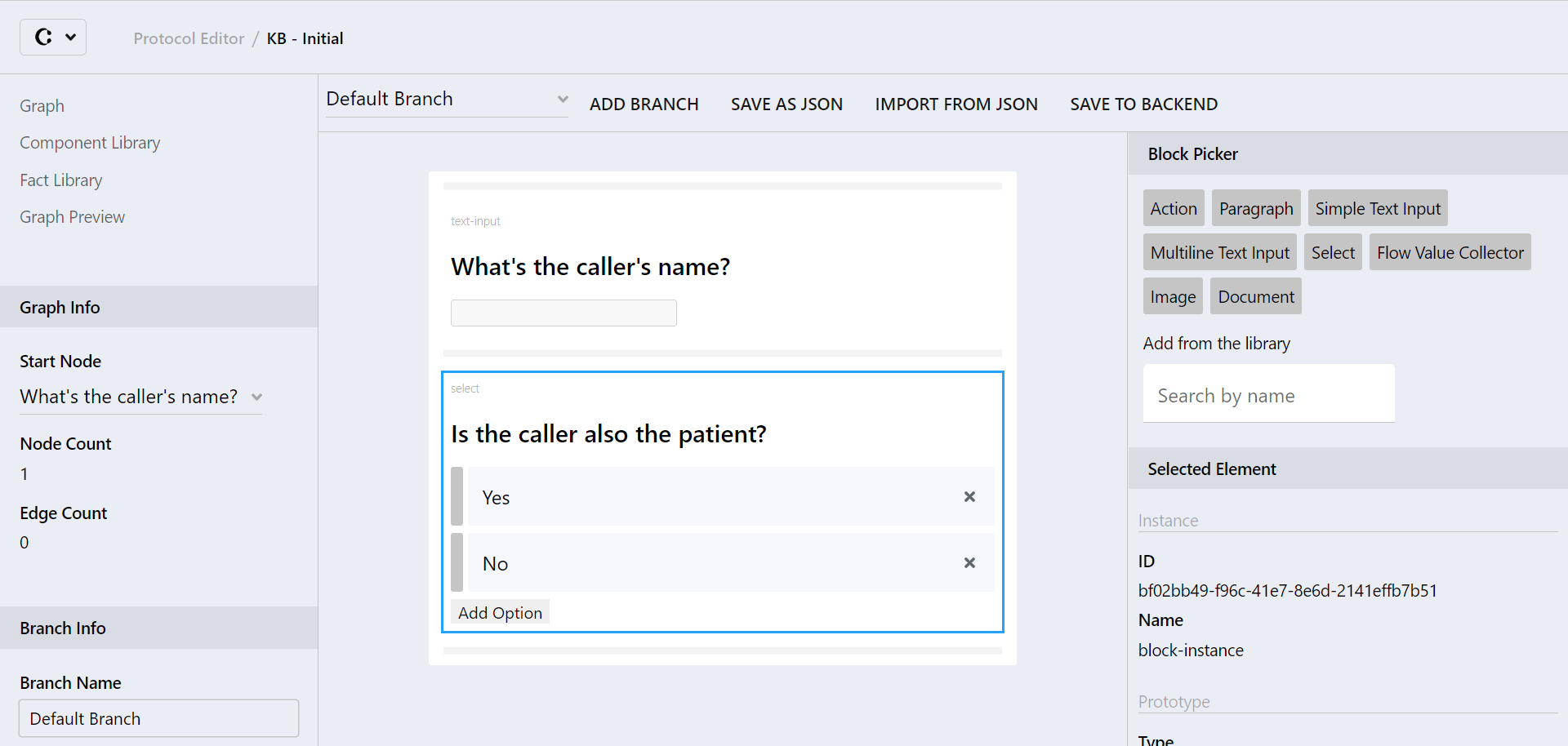
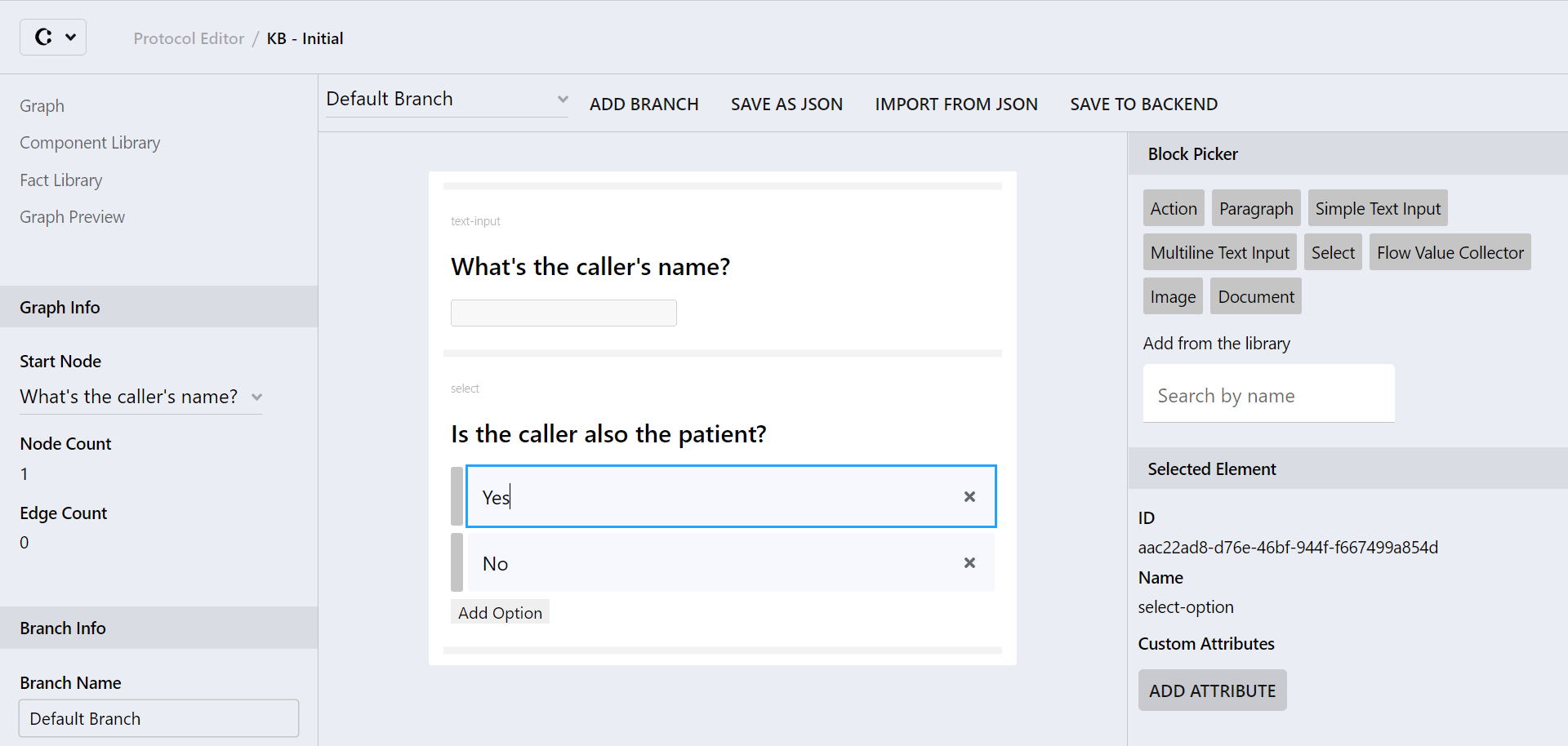
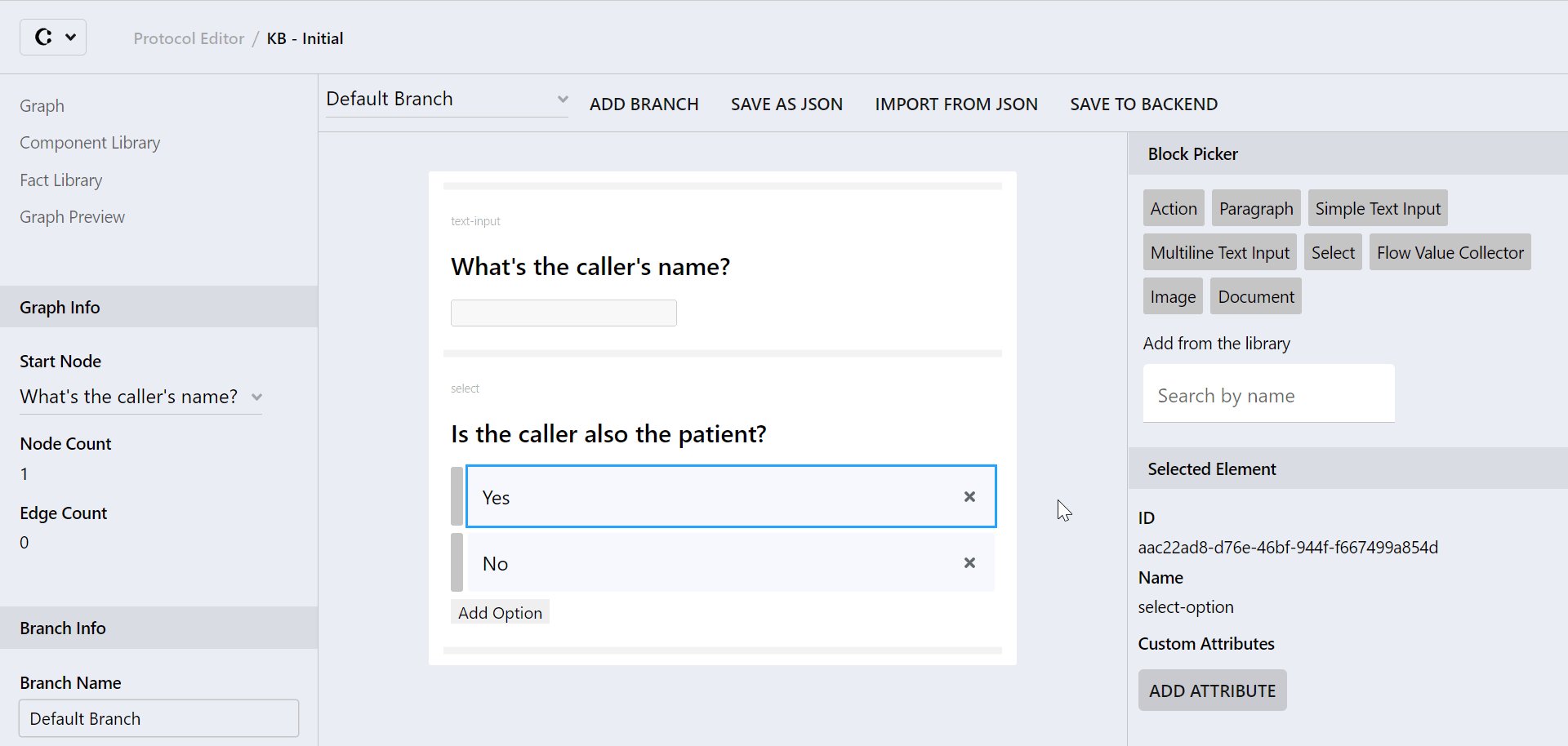
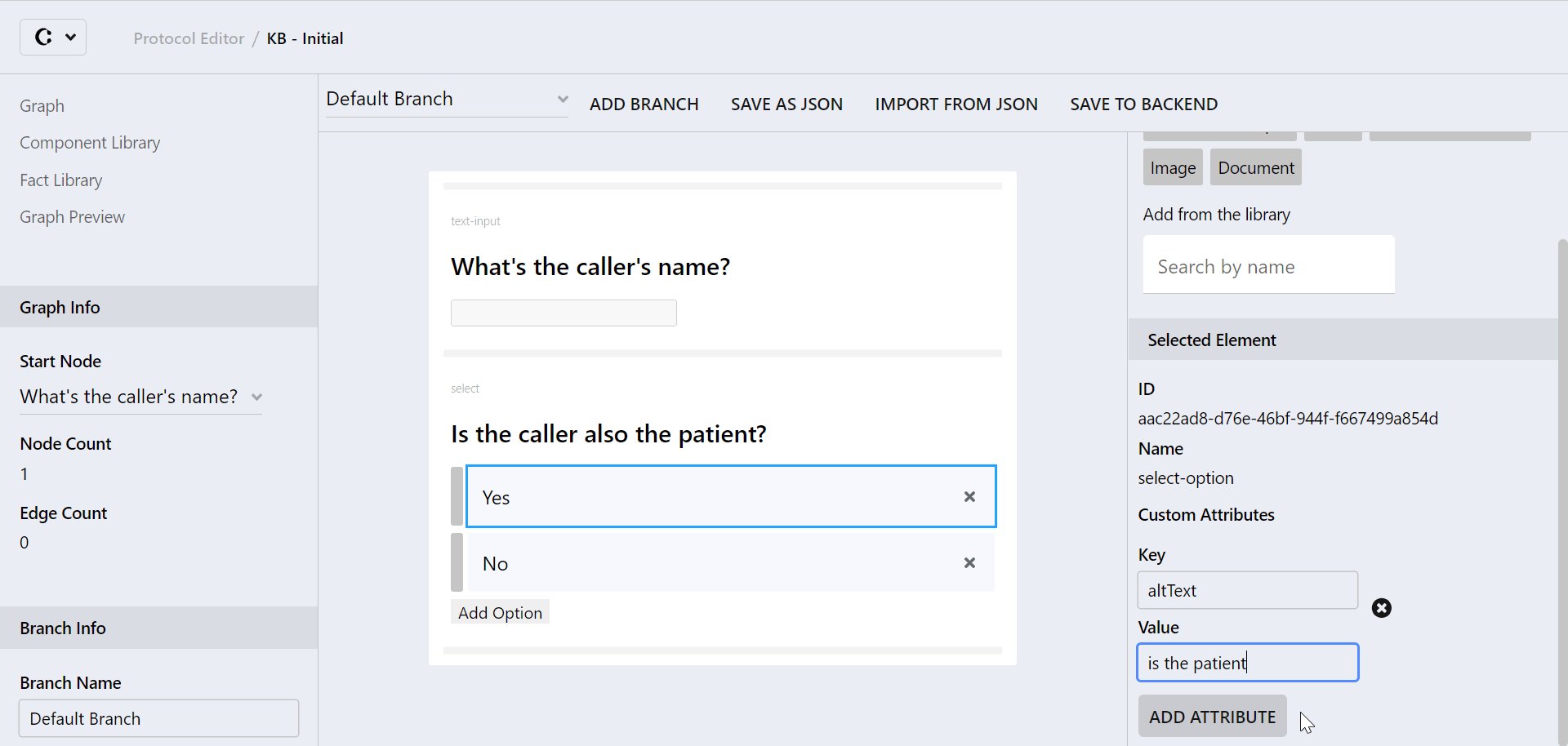
1. In your graph, find the source-content-block of the input for which you want to change the text displayed in the flow value collector. In the example above, this means finding the "Is the caller also the patient?" select block.

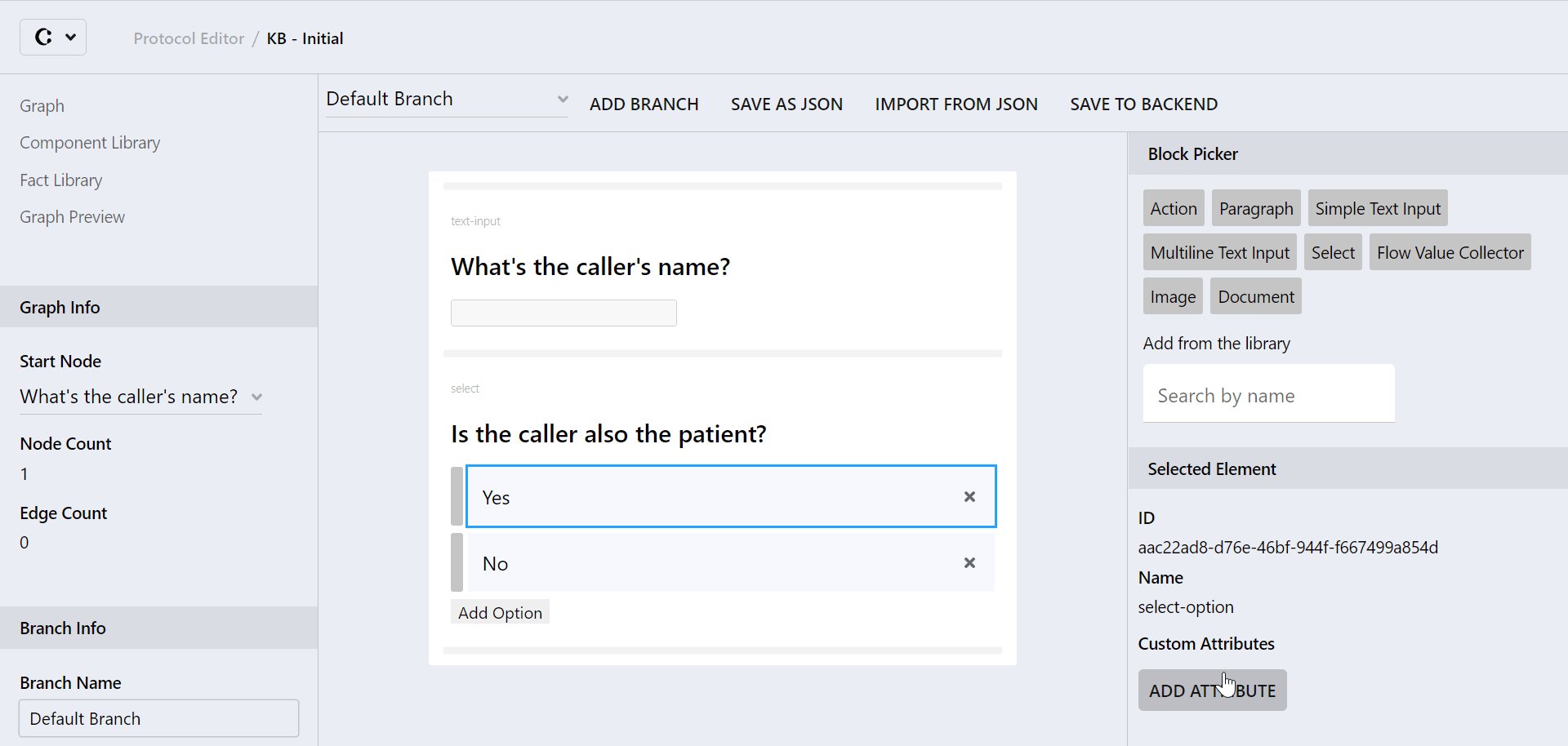
2. Select the field which contains the input for which you want to change the displayed text in the flow value collector. In our example, this means selecting the "Yes" answer option within the content block.
💡 To change the text of all input/answer options from a block, select at the block level rather than at the input/answer option level.
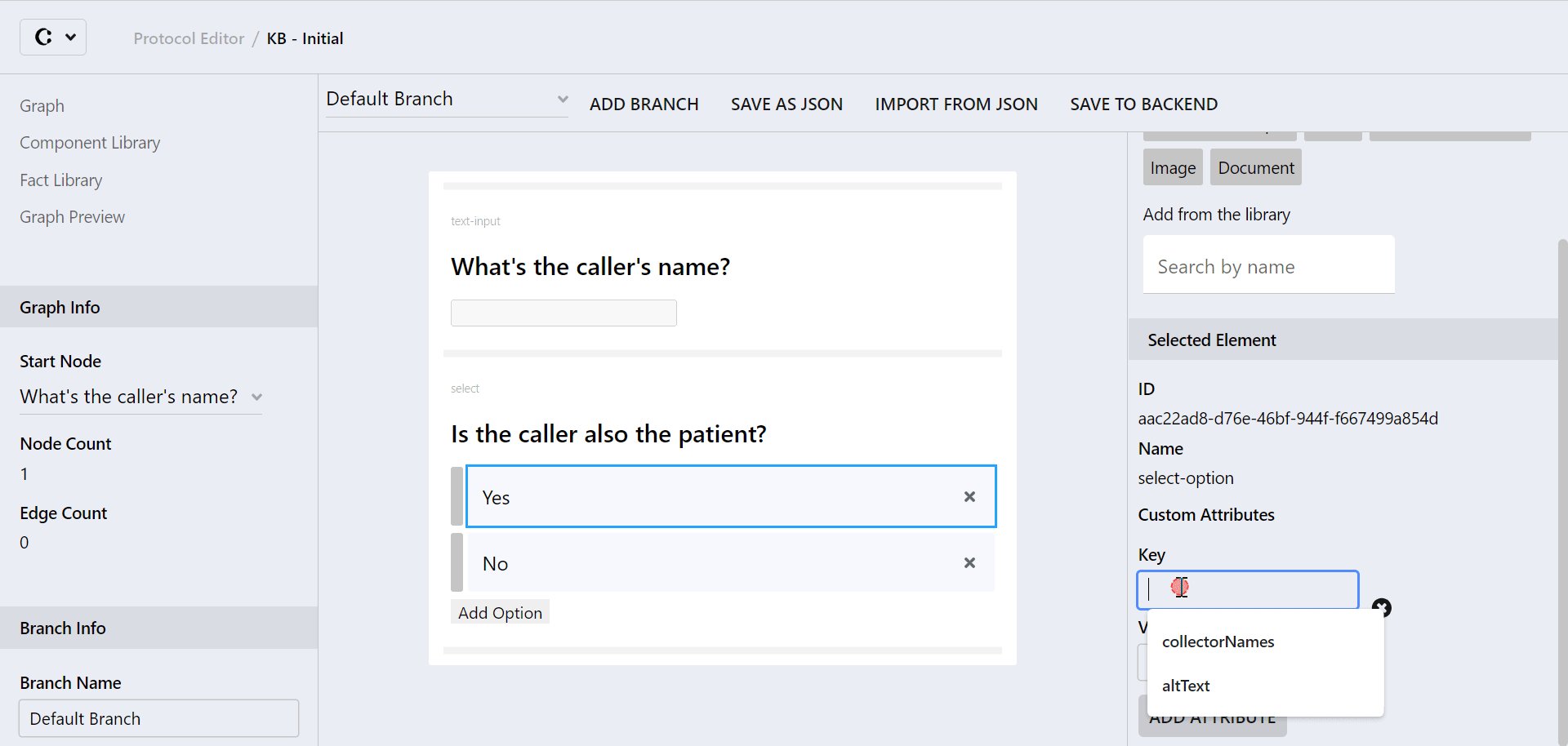
3. In the "Selected Element" section of the Right sidebar, click on "Add Attribute".
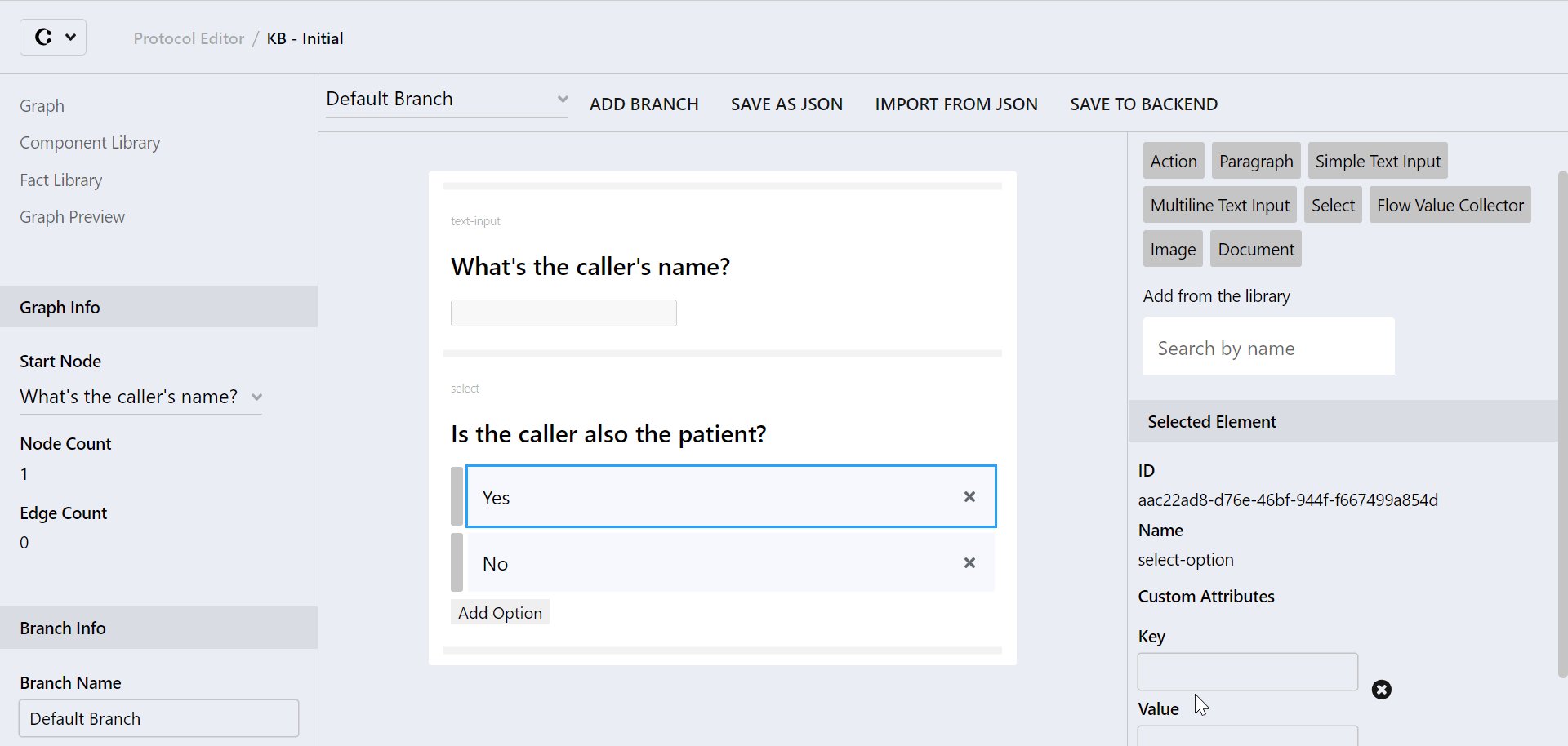
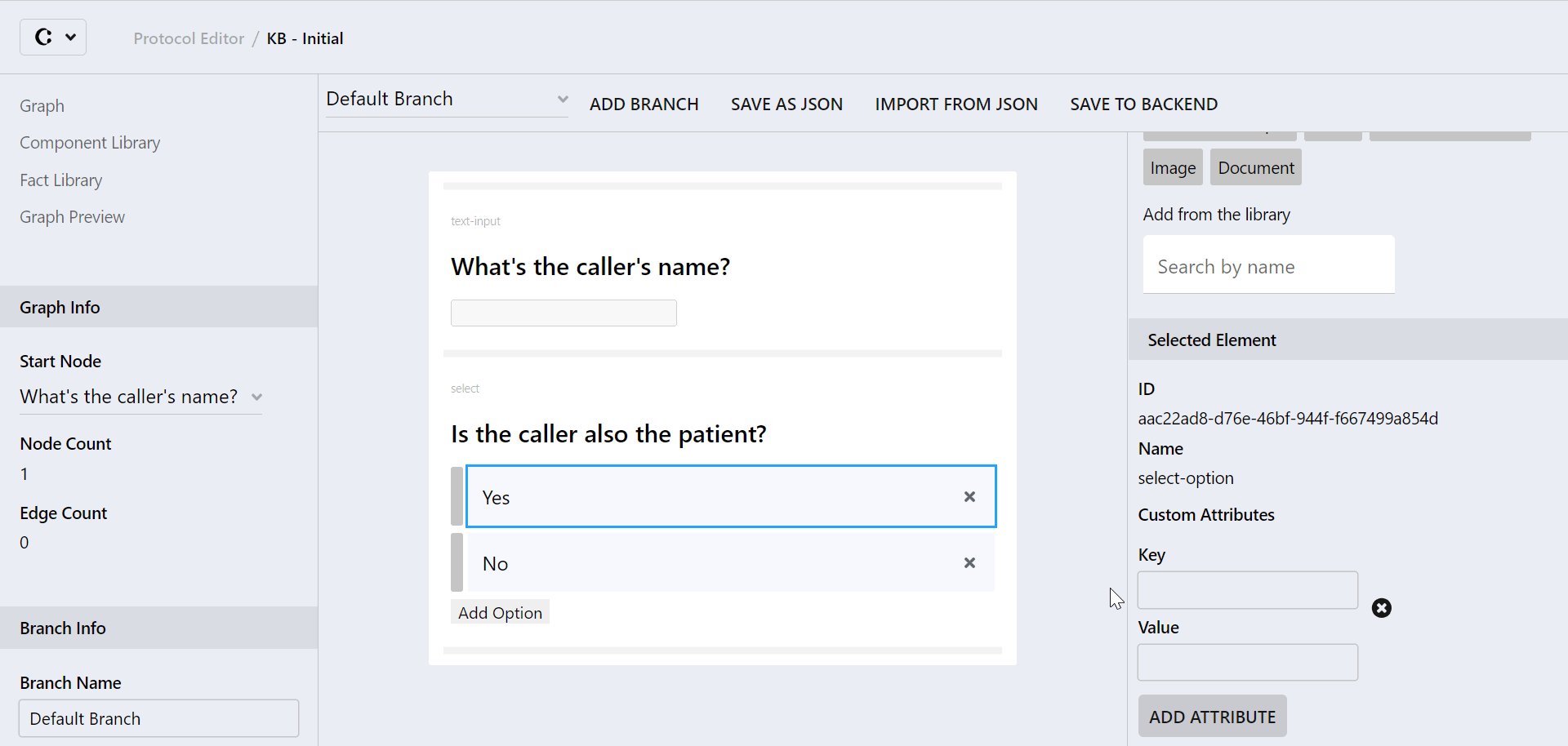
Two empty "Key" and "Value" fields shall appear at the bottom of the Right Sidebar.

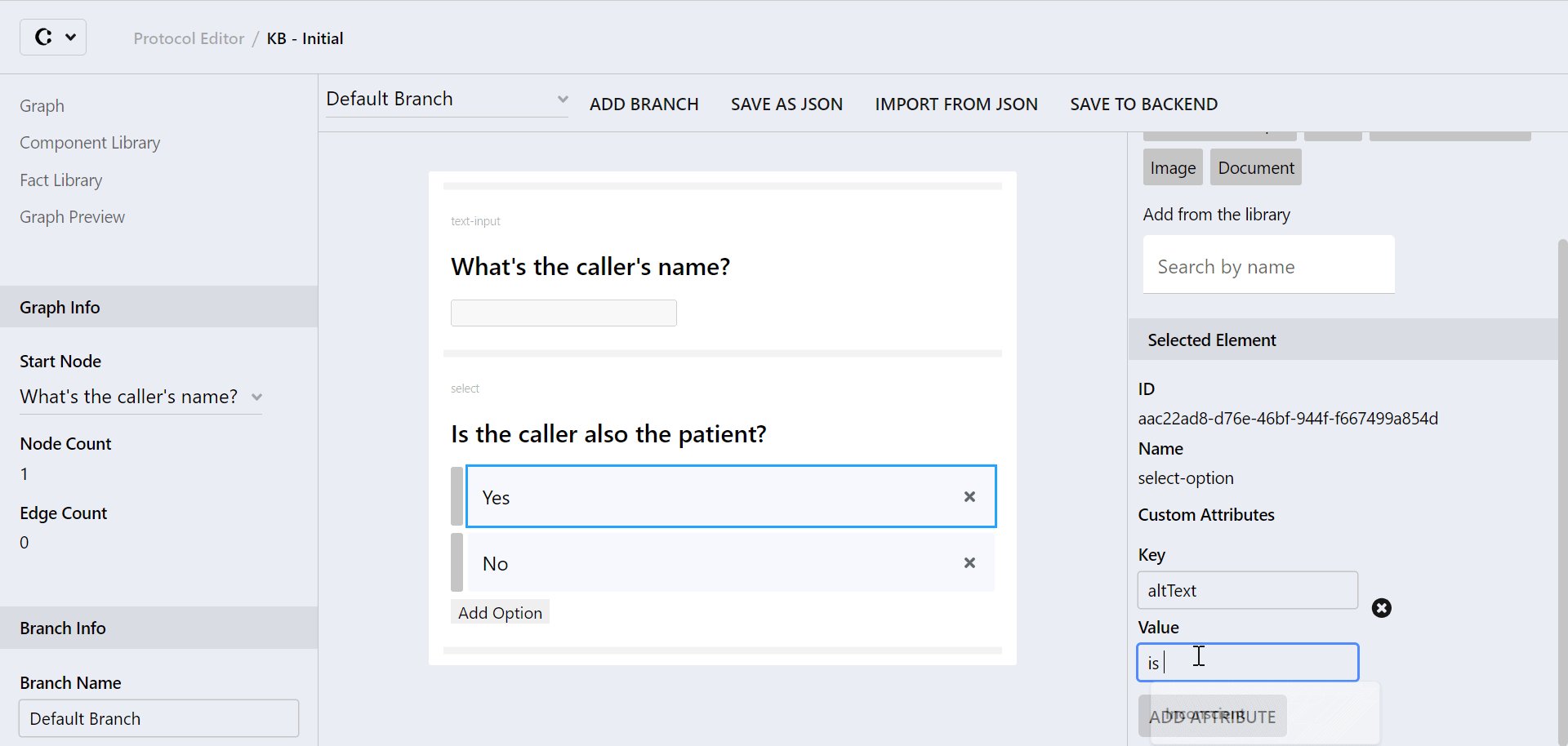
4. Configure the attributes so that:
- Key: altText
- Value: text you want to display in the flow value collector, instead of the raw input. In our example, the value should be "is the patient".


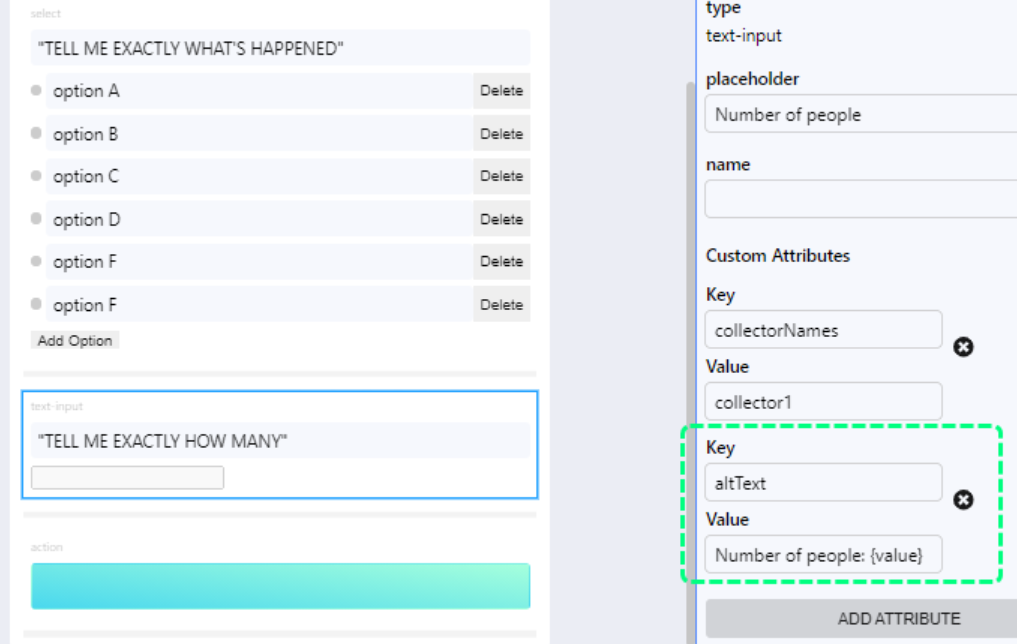
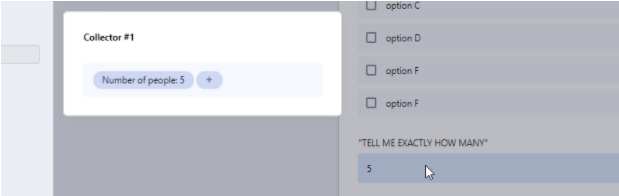
💡 It is also possible to customize the displayed text so it is a combination of custom and original input text. To do so, incorporate the {value} tag to your custom text in the value field.
This might be especially useful when collecting options that are raw numbers, that may come from a simple text input block instead of a single/multi-select block.
As an example, the screenshots on the right show a text input block asking to collect the number of people with custom attributes to be collected, and on top of that to display 'Number of people:' followed by the value entered. When configuring the block, the Value field has been set as "Number of people: {value} "
5. Congratulations, you have changed the text displayed in the flow value collector for this input! You can now replicate the same process for another input option.
Further Reading